Seit der Gutenberg-Editor Ende 2018 zum neuen Standard-Editor geworden ist, scheiden sich an ihm die Geister.
Manche finden den Editor super und manche schrecklich.
Wenn du zu letzterer Gruppe gehörst, solltest du ihm eine Chance geben. Denn so schlimm ist der neue Editor nicht. Vielleicht wirst du dich sogar in ihn verlieben.
In meinem Guide zeige ich dir alles, was du als WordPress-Nutzer über Gutenberg wissen musst. Wie er funktioniert. Wie du ihn am besten nutzt. Welche Vor- und Nachteile er hat.
Und wie du auf Gutenberg sch**ßst, wenn du ihn abscheulich findest. Und einfach den klassischen Editor weiter nutzt, als wäre nichts gewesen.
- Gutenberg ist seit WordPress 5.0 der Standard-Editor und arbeitet mit Blöcken statt mit dem klassischen TinyMCE-Editor.
- Du kannst den klassischen Editor mit dem Plugin 'Classic Editor' weiter nutzen, wenn du dich noch nicht umstellen möchtest.
- Deine alten Beiträge werden weiterhin korrekt angezeigt und können im Classic-Block bearbeitet oder in Gutenberg-Blöcke umgewandelt werden.
1. Was ist Gutenberg?
Gutenberg ist ein neuer Editor, der mit WordPress 5.0 den bestehenden TinyMCE-Editor ersetzt.
WordPress 5.0 ist nach zweimaligem Verschieben des Release-Termins am 06. Dezember 2018 erschienen.
Aber was ist denn so toll und neu daran?
Ist er eine neue Revolution wie die Druckerpresse von Johannes Gutenberg, die als erste ihrer Art mit beweglichen Lettern arbeitete?
Eher nicht. Aber eine sinnvolle Entwicklung in die richtige Richtung:
Gutenberg ist ein Page-Builder.
Das heißt bei komplexeren Post-Layouts mit Bilder, Spalten, Multimedia-Elementen etc. bist du nicht mehr auf HTML und CSS angewiesen.
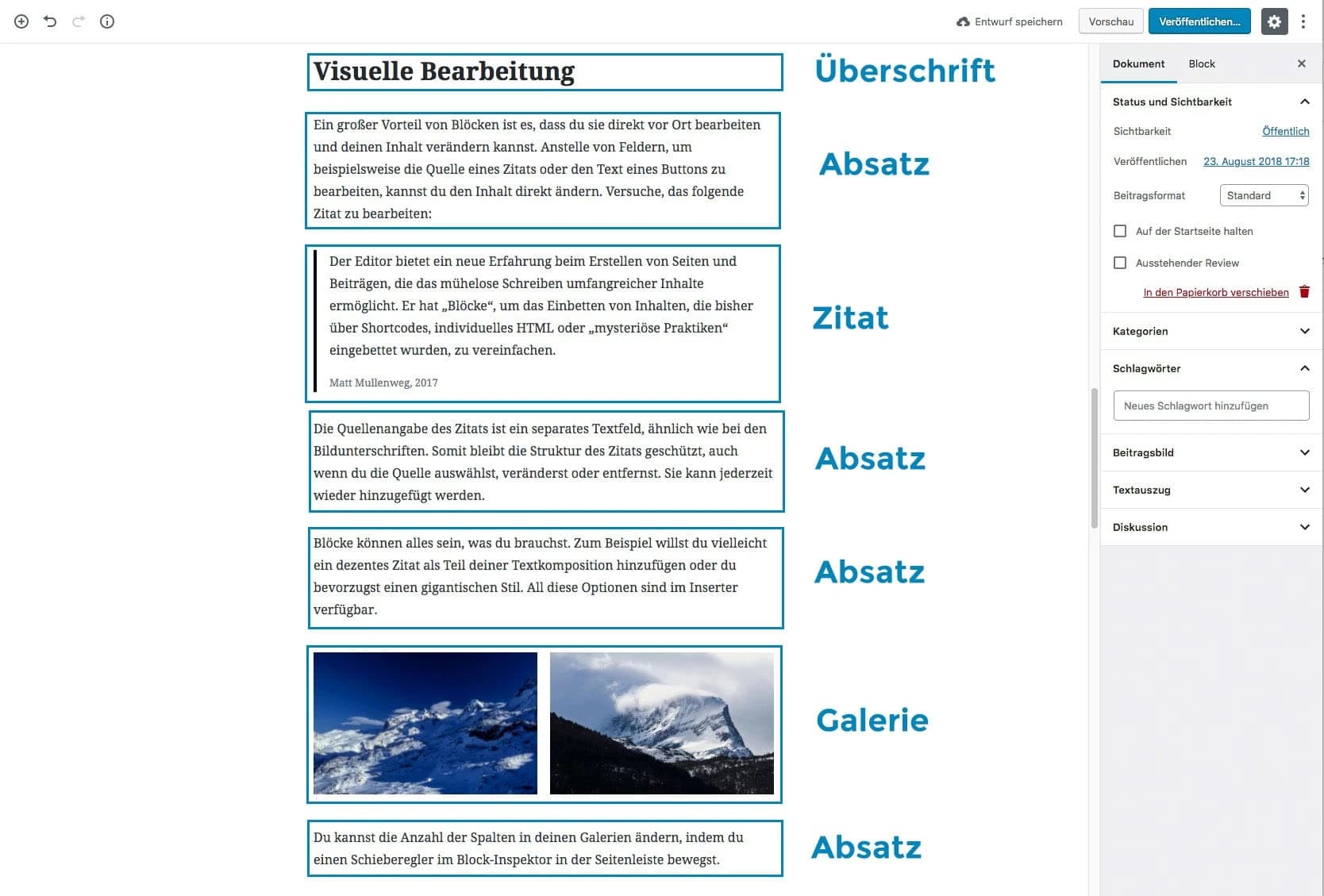
Du kannst es mit Gutenberg einfach aus Blöcken zusammenstellen (jeder blaue Kasten im Screenshot steht für einen Block):

2. Gutenberg deaktivieren
Du findest Gutenberg abscheulich und hast auch (noch) keine Lust darauf, dich damit zu befassen?
Dann kannst du einfach den Classic Editor installieren. Das Plugin wird mindestens bis 2024 vollständig unterstützt und gewartet. Vielleicht sogar noch länger. Das heißt, dir bleibt noch ein bisschen Zeit bis zum Umstieg.
Das Plugin bietet dabei zwei Modi (zu finden bei WordPress unter Einstellungen > Schreiben).
Mit der Einstellung Den Editor Gutenberg mit dem Klassischen Editor ersetzen kannst du den klassischen Editor einfach weiter nutzen. So als ob es Gutenberg nie gegeben hätte.
Dann werden alle Spuren des Editors verborgen. Einschließlich des Dashboard-Widgets, das Nutzer auffordert, Gutenberg auszuprobieren.
Mit dem zweiten Modus kannst du Gutenberg als Standard-Editor belassen.
Dann fügt das Plugin lediglich in Admin-Menü, Werkzeugleiste und Bearbeiten-Fenster Links ein, mit denen du für einen einzelnen Beitrag auf den klassischen Editor zurückwechseln kannst.
3. Allgemeine Post-Einstellungen
Allgemeine Post-Einstellungen, wie Veröffentlichungsdatum, Beitragsformat, Kategorien oder Schlagwörter findest du (wie im klassischen Editor) in der rechten Sidebar.
Diese öffnest du durch Klick auf das Zahnrad (Symbol) oben rechts in der Top-Bar:

3.1 Permalink ändern
In Gutenberg ist der Permalink eines Posts standardmäßig ausgeblendet.
Wenn du auf den Beitragstitel klickst, wird er angezeigt und kann durch Klick auf den grauen Button daneben bearbeitet werden:

3.2 Anzahl der Wörter anzeigen
Im alten Editor wurde die Wörteranzahl immer am Ende des Textfeldes angezeigt.
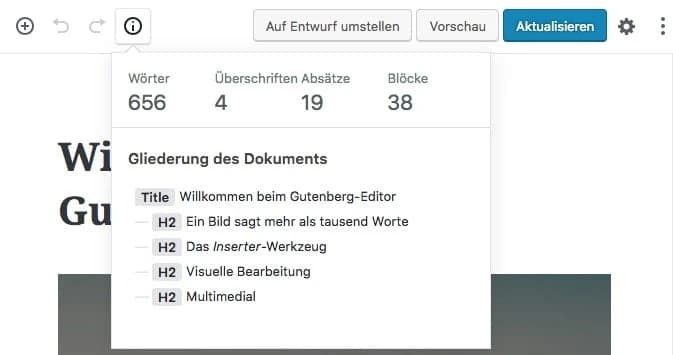
Bei Gutenberg kannst du dir diese anzeigen lassen, wenn du oben links in der Top-Bar auf das Info-Symbol (Info) klickst.
Zusätzlich wird die Anzahl der Überschriften, Absätze und Blöcke anzeigt sowie die Gliederung deines Dokuments:

4. Blöcke nutzen
Jetzt geht's ans Eingemachte. Nämlich an das, was Gutenberg ausmacht:
Blöcke.
So fügst du sie hinzu, verschiebst, duplizierst und gestaltest sie:
4.1 Einen Block hinzufügen
Einen neuen Block kann auf verschiedene Arten hinzufügen, z. B.
a) Durch Klicken auf das Plus-Zeichen (+) oben links in der Top-Bar:

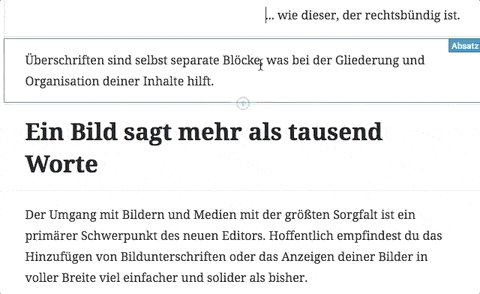
b) Durch Drücken der Enter-Taste:

Durch anschließendes Klicken auf das Plus-Zeichen (+), das links neben dem neuen Block erscheint, oder durch Eingabe eines Slashs (/) kannst du die Blockart auswählen.
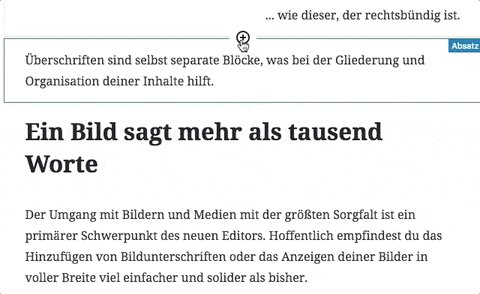
c) Durch durch Klicken auf das Plus-Zeichen (+) am oberen Rand eines Blocks:

4.2 Wiederverwendbare Blöcke
Du kannst einen Block aus demselben oder einem anderen Post wiederverwenden.
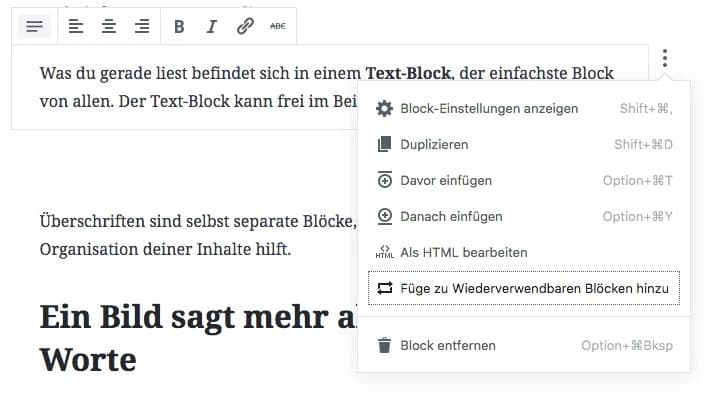
Das machst du durch Klicken auf die Block-Optionen (⋯).

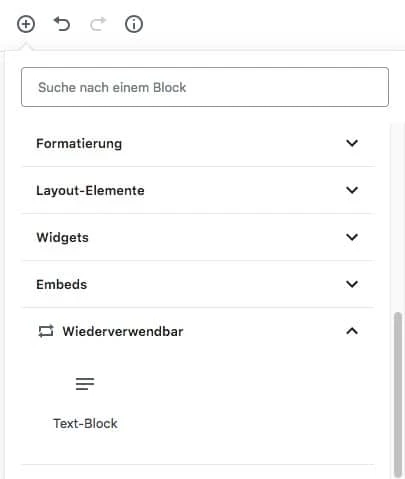
Den gespeicherten Block ganz unten in der Blockauswahl-Liste unter Wiederverwendbar (⟳):

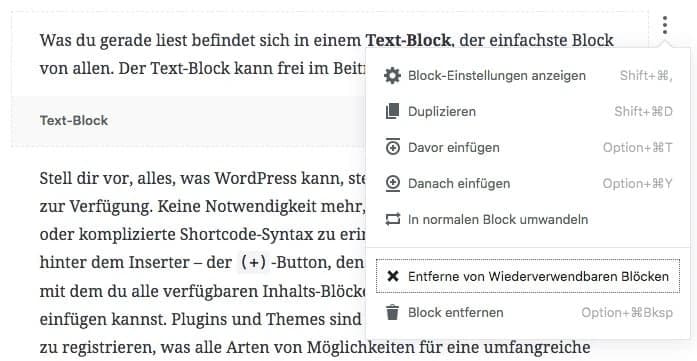
Einen Block aus den Wiederverwendbaren Blöcken zu löschen ist in den Block-Optionen (⋯) möglich.
Dort klickst du auf Entferne von Wiederverwendbaren Blöcken (✕).

4.3 Block duplizieren
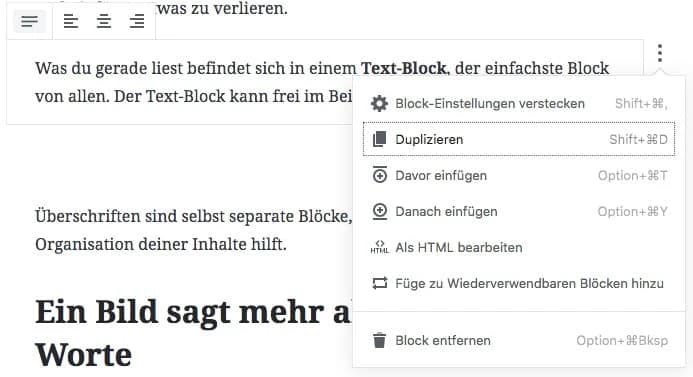
Um dir Arbeit beim Erstellen von ähnlichen Blöcken zu ersparen, kannst du Blöcke duplizieren.
Dies ist durch Klicken auf die Block-Optionen (⋯) möglich oder durch den Shortcode Umschalt + ⌘ bzw. STRG + D:

4.4 Einen Block verschieben
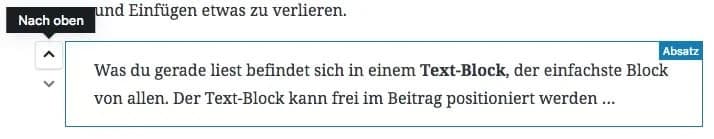
Leider ist es nicht möglich Blöcke einfach per Drag & Drop an eine andere Stelle zu ziehen.
Das Verschieben eines Blocks nach oben oder unten ist nur durch zwei Pfeile an der linken Seite möglich:

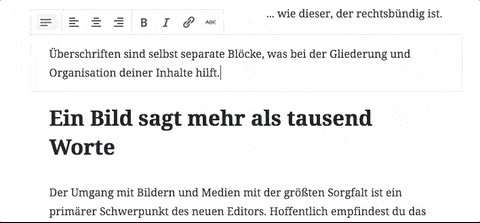
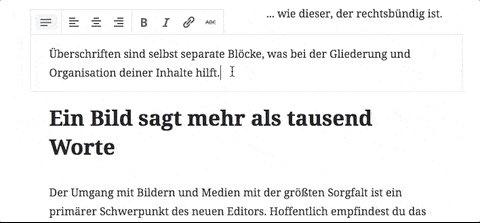
4.5 Styling von Blöcken verändern
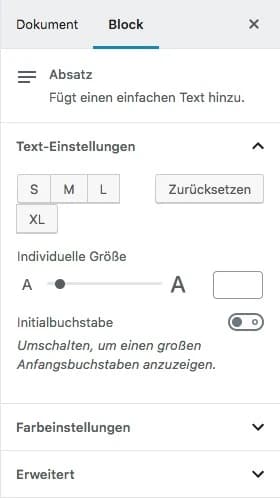
Je nach Block stehen dir verschiedene Styling-Einstellungen zur Verfügung. Diese werden dir in der rechten Sidebar angezeigt, wenn du auf einen Block klickst:

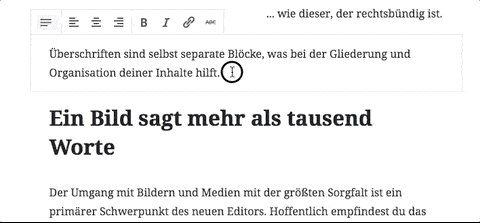
Beim Textblock kannst du z. B. zusätzlich noch die Text- und Hintergrundfarbe ändern:

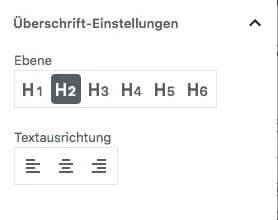
Bei Überschriften die Textausrichtung und die Überschriftenebene (H1, H2, H3 etc.):

Bei allen Blöcken kannst du unter Erweiterte Einstellungen auch eine zusätzliche CSS-Klasse festlegen, was ich persönlich sehr praktisch finde:

5. Welche Blöcke gibt es?
Es gibt schon eine große Auswahl an Standardblöcken für Gutenberg.
Mit der Zeit werden es noch mehr werden, denn Plugin- und Theme-Entwickler können selbst Blöcke zur Auswahl hinzufügen.
Diese Blöcke gibt es aktuell:
5.1 Allgemeine Blöcke
Blockname | Beschreibung |
|---|---|
| Absatz | Fügt einen neuen Absatz ein. Standard-Block, der durch Drücken der Enter-Taste eingefügt wird. |
| Audio | Einfügen einer Audio-Datei durch Drag & Drop, Auswahl in der Mediathek oder per Eingabe einer URL. |
| Bild | Einfügen eines Bildes durch Drag & Drop, Hochladen oder aus der Mediathek. |
| Datei | Einfügen einer beliebigen Datei durch Drag & Drop, Hochladen oder aus der Mediathek. |
| Galerie | Einfügen einer Bildergalerie mit 2 bis 8 Spalten. |
| Liste | Einfügen einer nummerierten oder nicht nummerierten Liste. |
| Titelbild | Einfügen eines Bildes, das über die gesamte Breite geht. Wahlweise fixiert und mit Bildtitel. Deckkraft änderbar. |
| Überschrift | Einfügen von H1-, H2-, H3-, H4-, H5- oder H6-Überschrift. Ausrichtung anpassbar. |
| Untertitel | Block mit grauer und kursiver Schrift (z. B. für Bild- oder Videounterschriften geeignet). |
| Video | Einfügen eines Videos durch Drag & Drop, Auswahl in der Mediathek oder per Eingabe einer URL. |
| Zitat | Einfügen eines Zitats inkl. Quelle (mit dickem schwarzem Strich an der linken Seite). |
5.2 Formatierung
Blockname | Beschreibung |
|---|---|
| Classic | Lässt dich den klassischen Editor innerhalb von Gutenberg nutzen. |
| Code | Block zur Darstellung (nicht Ausführung!) von Code |
| Eigenes HTML | Erlaubt es dir, eigenes HTML einzufügen, das du in einer Vorschau ansehen kannst. |
| Pull-Quote | Großes, auffälliges Zitat, das mit Trennstrichen abgegrenzt ist |
| Tabelle | Zum Einfügen einer Tabelle (standardmäßig 2 x 2). Du kannst beliebig viele Zeilen und Spalten per Mausklick hinzuzufügen oder löschen. |
| Vers | Leicht eingerückter Block für lyrische Texte. |
| Vorformatiert | Block, der Text genau anzeigt wird, wie du ihn eintippst (Absätze bleiben erhalten). Styling wird durch dein Theme bestimmt. |
5.3 Layout-Elemente
Blockname | Beschreibung |
|---|---|
| Abstandshalter | Einfügen von Abstand zwischen zwei Blöcken. Höhe in Pixel ist einstellbar. |
| Button | Fügt einen Button ein. Hintergrund- und Textfarbe anpassbar. |
| Mehr | Dient dazu den Artikel an dieser Stelle abzutrennen, sodass dieser z. B. in Kategorien oder auf der Startseite nur bis dort angezeigt wird. |
| Seitenumbruch | Dadurch kannst du deinen Blogartikel auf mehrere Seiten aufteilen. |
| Spalten (Beta) | Fügt 2 bis 6 Spalten ein, durch die man Inhalte nebeneinander anzeigen lassen kann. In jede kann man beliebig viele andere Blöcke einfügen. |
| Trennzeichen | Fügt einen Trennstrich ein. |
5.4 Widgets
Blockname | Beschreibung |
|---|---|
| Archive | Zeigt ein nach Datum sortiertes Post-Archiv an. Wahlweise mit der Beitragsanzahl und als Dropdown-Menü. |
| Kategorien | Zeigt deine Kategorien an. Wahlweise als Dropdown-Menü, mit der Beitragsanzahl und mit Hierarchie. |
| Neueste Beiträge | Zeigt deine neusten Beiträge an. Reihenfolge, Kategorie und Anzahl der Elemente wählbar. Wahlweise auch mit Beitragsdatum. |
| Neuste Kommentare | Zeigt die neuesten Kommentare an. Wahlweise mit Avatar, Datum und Textauszug. Anzahl der Kommentare ist ebenfalls wählbar (von 1 bis 100). |
| Shortcode | Fügt einen Shortcode ein. |
5.5 Embeds
Wie auch im klassischen Editor, lassen sich auch mit Gutenberg Embeds (zu Deutsch eingebettete Inhalte) einfügen, wie z. B. YouTube-Videos, Facebook-Posts oder Songs von Spotify.
Eine komplette Liste an verfügbaren Embed-Blöcken, findest du im Gutenberg Codex.
5.6 Inline-Elemente
Hierbei handelt es sich um Elemente, die innerhalb eines Blocks hinzugefügt werden können:
Blockname | Beschreibung |
|---|---|
| Inline-Bild | Fügt ein Bild ein. |
6. Vom visuellen Editor auf Text-Editor umstellen
Wie beim klassischen Editor ist es auch in Gutenberg möglich vom visuellen Editor zum Text-Editor zu wechseln, um den Code deines Posts zu sehen.
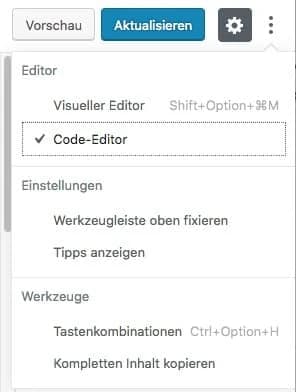
Das kannst du durch Klick auf die drei senkrechten Punkte (⋯) ganz rechts in der Top-Bar:

Blöcke werden dabei in dieser Form dargestellt (hier ist ein Absatz-Block zu sehen):
<!-- wp:paragraph -->
<p>Das hier ist der Inhalt.</p>
<!-- /wp:paragraph -->
Sind Styling-Optionen bei einem Block ausgewählt (im Beispiel ist der Text rechtsbündig), ist dies ebenfalls innerhalb der Block-Tags zu finden:
<!-- wp:paragraph {"align":"right"} -->
<p style="text-align:right">Rechtsbündiger Inhalt.</p>
<!-- /wp:paragraph -->
<p>- und </br>-Tags im Code-Editor von Gutenberg angezeigt.7. Beiträge vom klassischen Editor zu Gutenberg migrieren
Vielleicht hast du dich schon gefragt:
Und wie ist das mit meinen alten Beiträgen? Werden die mit Gutenberg jetzt anders angezeigt? Muss ich jetzt alle Beitrag händisch anpassen?
Keine Panik!
Auch mit aktiviertem Gutenberg Plugin werden deine alten Beiträge werden so angezeigt wie vorher. Und du musst erst einmal gar nichts machen.
Für eine reibungslose Migration hat Gutenberg den Block Classic integriert, der dich den klassischen Editor innerhalb von Gutenberg weiter nutzen lässt.
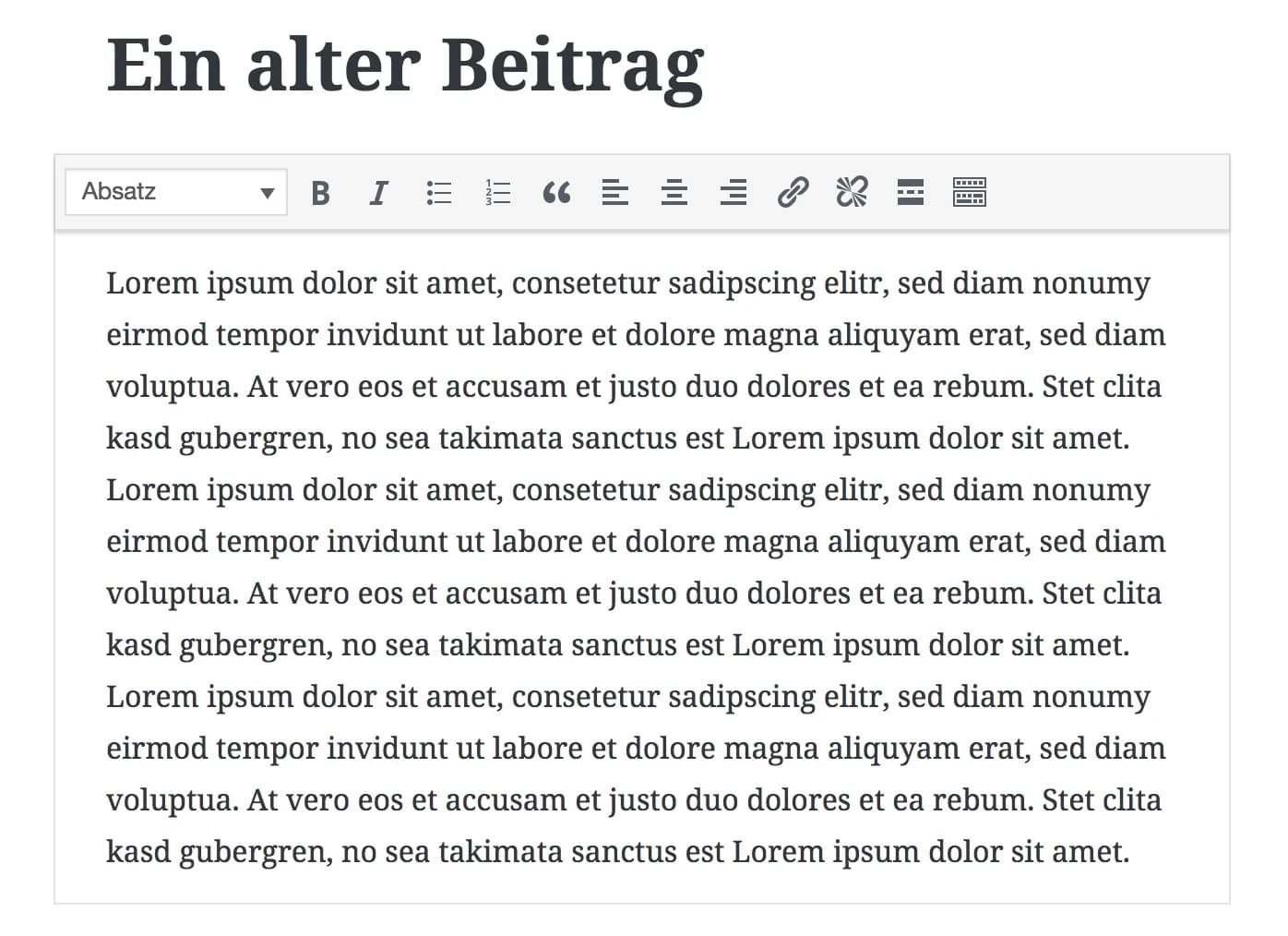
Wenn du einen alten Beitrag mit Gutenberg bearbeitest, wird der gesamte Inhalt im Classic-Block anzeigt. Dort kannst du ihn ganz normal bearbeiten:

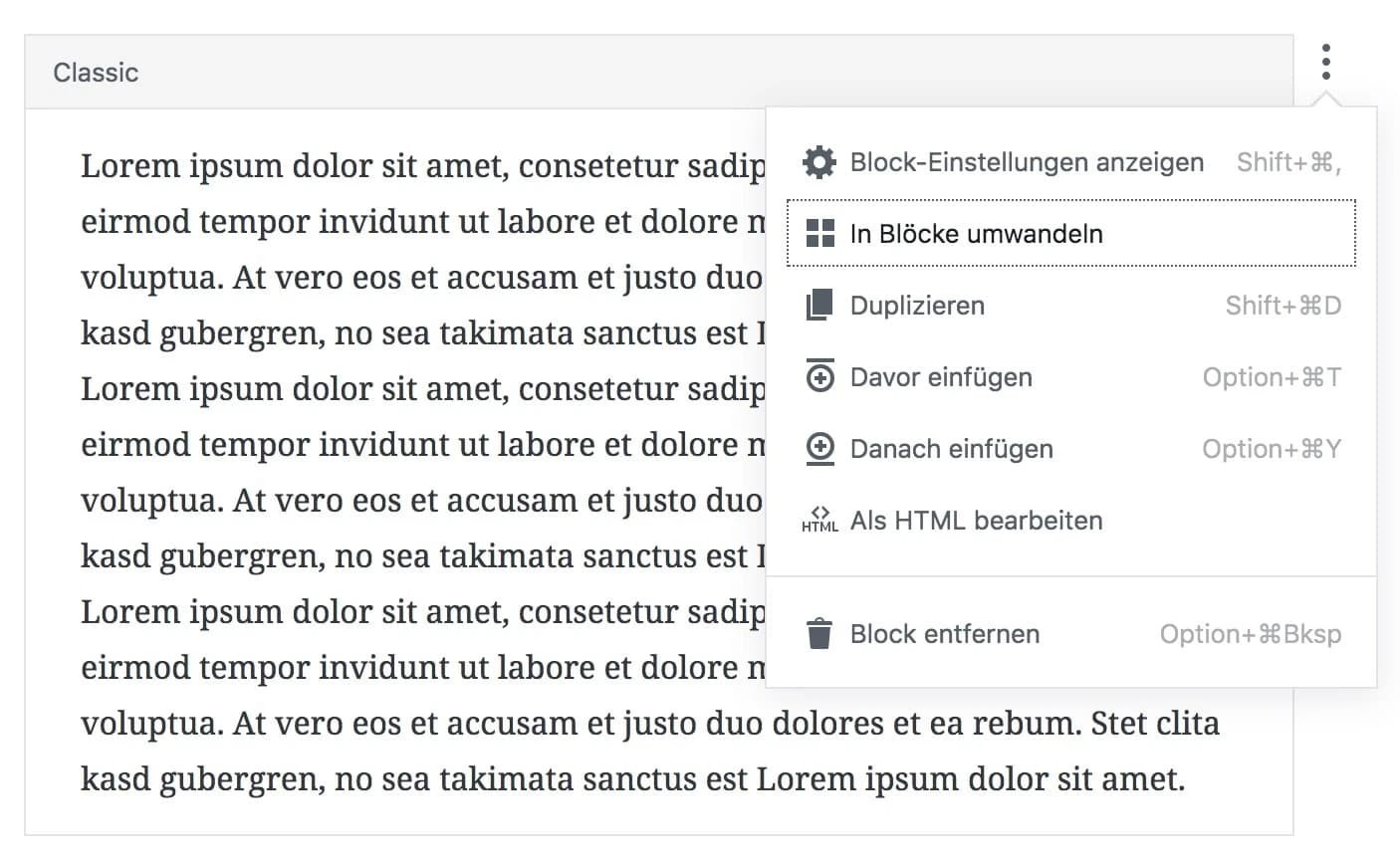
Wenn du dich dann mit Gutenberg wohlfühlst, kannst du den Classic-Block in den Block-Optionen (⋯) einfach in normale Blöcke umwandeln (Kacheln):

8. Gutenberg & DSGVO
Laut meinen Recherchen werden durch den neuen Gutenberg-Editor keine personenbezogenen Daten von Website-Besuchern verarbeitet.
Er speichert keine Informationen von Besuchern in der Datenbank.
Externe Scripte werden durch den Editor selbst oder einzelne verwendete Blöcke ebenfalls nicht geladen.
Aufpassen musst du allerdings (nach wie vor) mit Embeds:
8.1 Embeds
Über eingebundene YouTube-Videos, Audio-Dateien, Slides oder Social-Media-Posts werden möglicherweise personenbezogene Daten an Drittanbieter übertragen.
Wenn du ein Plugin installiert hast, das Zwei-Klick-Lösungen für Embeds anbietet, solltest du überprüfen, ob dieses mit dem Gutenberg-Editor kompatibel ist.
Folgende Plugins sind z. B. mit Gutenberg kompatibel:
- Real Cookie Banner (sämtliche Embeds werden fehlerfrei eingebunden)
- YouTube Lyte (Verbindung zu YouTube wird unterbunden, es kann zu Darstellungsfehlern kommen, weil Gutenberg zusätzliche CSS-Klassen zum Block hinzufügt, diese müssen in den Blockeinstellungen gelöscht werden, getestet mit Version 1.7.5)
- YouTube EmbedPlus (Embeds werden einwandfrei eingebunden, getestet mit Version 12.1)
8.2 Admin-Bereich
Im Backend wird die Schriftart Noto Serif über Google Fonts geladen. Das ist jedoch nur für registrierte Autoren oder Redakteure von Relevanz (wenn überhaupt):
9. Ladezeit
Eine meiner Befürchtungen bei Gutenberg war, dass sich durch zusätzliche CSS- oder Javascript-Dateien die Ladezeit verschlechtert.
Dies hat sich aber nicht bestätigt.
Durch Gutenberg wird eine kleine CSS-Datei mehr geladen, die gerade einmal 3,4 KB groß ist:
Diese wirkt sich nur minimal auf die Ladezeit aus.
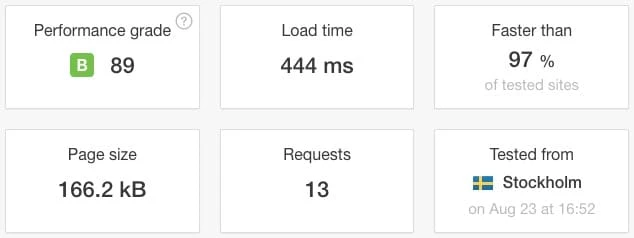
Hier ein WordPress-Beitrag mit aktiviertem Gutenberg-Plugin (ohne Caching und nicht minified):

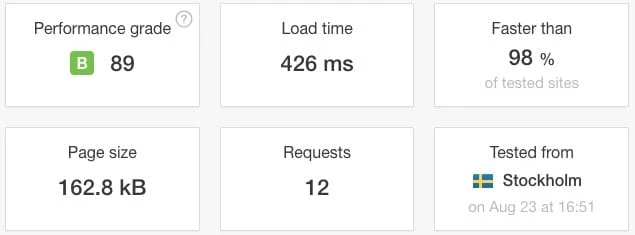
Hier derselbe WordPress-Beitrag mit klassischem Editor (ohne Caching und nicht minified):

10. Gutenberg-Shortcuts
Gutenberg bringt einige neue Shortcuts mit, die das Arbeiten mit dem Editor erleichtern. Manche Shortcodes, die man aus dem klassischen Editor kennt, funktionieren auch weiterhin:
10.1 Global
Mac | Windows | Funktion |
|---|---|---|
| STRG + Alt + H | Shift + Alt + H | Übersicht über Tastenkombinationen anzeigen |
| ⌘ + S | STRG + S | Änderungen speichern |
| ⌘ + Z | STRG + Z | Aktion rückgängig machen |
| ⌘ + Shift + Z | STRG + Shift + Z | Aktion wiederherstellen |
| ⌘ + Shift + , | STRG + Shift + , | Einstellungen (Sidebar) schließen |
| STRG + , | STRG + , | Zum nächsten Teil des Editors springen |
| STRG + Shift + , | STRG + Shift + , | Zum vorherigen Teil des Editors springen |
| Shift + Alt + N | Shift + Alt + N | Zum nächsten Teil des Editors springen |
| Shift + Alt + P | Shift + Alt + P | Zum vorherigen Teil des Editors springen |
| ⌘ + Shift + Alt + M | STRG + Shift + Alt + M | Vom Visuellen Editor zum Code-Editor wechseln und umgekehrt. |
10.2 Auswahl
Mac | Windows | Funktion |
|---|---|---|
| ⌘ + A | STRG + A | Den gesamten Text innerhalb eines Blocks auswählen. Durch zweite Eingabe wird das gesamte Dokument ausgewählt. |
| Esc | Esc | Auswahl löschen |
10.3 Blöcke
Mac | Windows | Funktion |
|---|---|---|
| Enter | Enter | Dadurch wird ein neuer Block erstellt. Funktioniert gut in Kombination mit Slash. |
| / + Suchbegriff | / + Suchbegriff | Wenn du einen Slash in einen neuen Block eingibst, kannst du per Schnelleingabe die Blockart auswählen. |
| ⌘ + Shift + D | STRG + Shift + D | Ausgewählten Block duplizieren |
| ⌘ + Alt + Rücktaste | STRG + Alt + Rücktaste | Ausgewählten Block löschen |
| ⌘ + Alt + T | STRG + Alt + T | Block über ausgewähltem Block einfügen |
| ⌘ + Alt + Y | STRG + Alt + Y | Block unter ausgewähltem Block einfügen |
10.4 Text
Mac | Windows | Funktion |
|---|---|---|
| ⌘ + B | STRG + B | Text fett markieren. |
| ⌘ + U | STRG + U | Text unterstreichen. |
| ⌘ + I | STRG + I | Text kursiv machen. |
| ⌘ + K | STRG + K | Wandelt den Text in einen Link um. |
| STRG + Alt + S | STRG + Alt + S | Entfernt einen Link. |
| STRG + Alt + D | STRG + Alt + D | Text durchstreichen. |
| STRG + Alt + X | STRG + Alt + X | Zeigt Text als Monospace Schrift. |
11. Kompatiblität
Einige Plugins und Themes sind (wie zu erwarten) noch nicht kompatibel zu Gutenberg.
Das ist meist bei Plugins und Themes der Fall, die den WordPress-Editor entweder um einen Button oder um eine Metabox ergänzen.
Das äußert sich darin, dass diese Buttons bzw. Metaboxen nicht angezeigt werden oder nicht richtig funktionieren.
Bei folgenden Plugins kann es zum Beispiel zu Fehlern kommen (die meisten wurden jedoch mittlerweile durch Updates behoben):
- All in One SEO Pack
- Yoast SEO (wurde mit Version 8.0.0 behoben)
- YouTube Embed Plus
- WooCommerce
- Jetpack
Eine umfangreiche Liste mit kompatiblen und inkompatiblen Plugins hat Daniel Hubacher zusammengestellt (mittlerweile nur noch als Archiv herunterladbar).
Wie man ein Plugin auf Kompatibilität bzw. Inkompatibilität testen kann, beschreibt er auf GitHub.
11.1 Gutenberg vs. andere Page-Builder
Da Gutenberg selbst ein Page-Builder ist, stellt sich für dich vielleicht die Frage:
Was ist eigentlich mit bestehenden Page-Buildern, wie z. B. Elementor, Visual Composer oder Beaver Builder? Oder mit Themes wie Avada und Divi?
Viele Entwickler sind glücklicherweise schon mit Gutenberg kompatibel:
- Theme Fusion beobachtet laut eigenen Angaben die Entwicklung von Gutenberg genau und wird Nutzer darüber informieren, falls es etwas zu beachten gibt.
- Elementor soll vollkommen kompatibel mit Gutenberg werden. Es soll möglich sein, Posts in Gutenberg zu schreiben und anschließend mit Elementor zu designen.
- Mit Visual Composer kann man laut Dokumentation Gutenberg Blöcke innerhalb des eigenen Editors nutzen oder wahlweise Gutenberg in den Plugin-Optionen komplett deaktivieren.
- Divi bietet seit Ende Juli die Möglichkeit zwischen dem eigenen Editor und Gutenberg zu wechseln.
- Der Beaver Builder bietet seit Version 2.1 die Möglichkeit zwischen dem eigenen Editor und Gutenberg zu wechseln
- Den Page-Builder von SiteOrigin kann man laut diesem Hilfeartikel innerhalb des Gutenberg Editors nutzen
12. Fazit
Zugegeben: Anfangs hat mir Gutenberg gar nicht gefallen.
Nach längerem Ausprobieren (und nach diversen Verbesserungen im Laufe der Zeit durch das Entwickler-Team) fällt mein Urteil über Gutenberg nicht mehr ganz so verheerend aus wie am Anfang.
Man gewöhnt sich recht schnell an den neuen Workflow und für WordPress-Anfänger ist Gutenberg mit Sicherheit ein Gewinn.
Auch die generelle Richtung, die WordPress mit Gutenberg einschlägt, ist meiner Meinung nach die richtige. Ich bin gespannt, was aus Gutenberg noch in den nächsten Jahren wird.
Was du jetzt tun solltest?
Gutenberg ausprobieren. Und zwar schleunigst!
12.1 Vorteile von Gutenberg
- Übersichtlichere Schreibumgebung mit weniger Ablenkungen
- Beeinflusst die Ladezeit nicht negativ
- Man kann die Gliederung des Dokuments sehen sowie weitere Statistiken über Anzahl der Absätze, Überschriften und Blöcke
- Einfügen von Widgets in Posts ohne Zusatzplugin
- Erstellung komplexerer Layouts ist für Anfänger einfacher, wie das Einfügen von Tabellen oder Spalten
- Theme- und Plugin-Entwickler können eigene Blöcke erstellen
- Wiederverwendbare Blöcke ersparen die Erstellung von Shortcodes
12.2 Nachteile von Gutenberg
- Das Schreiben einfacher Blogposts ist mit Gutenberg nicht so angenehm wie mit dem klassischen Editor
- Man muss sich an die neue Benutzeroberfläche gewöhnen und den eigenen Workflow anpassen
- Noch Inkompatibilitäten mit manchen Themes und Plugins
- Zum Teil noch Bugs, manche Funktionen sind noch nicht ausgereift
- Bedienung auf dem Smartphone oder Tablet noch nicht ideal
- Manche Shortcodes funktionieren nicht mehr (wie z. B. ## für eine H2-Überschrift)






